コレクション js min 戻す 769929-Js min 戻す
Mremeka / popperminjs Created Jul 3, 18 Star 0 Fork 0;JavaScript is turning 25, and we're celebrating with free courses, expertled live streams, and other fun surprisesPrograms Lots of people are making little programs to use CSS Minifier see the programs page Programs

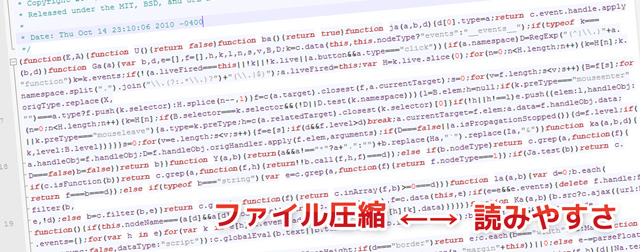
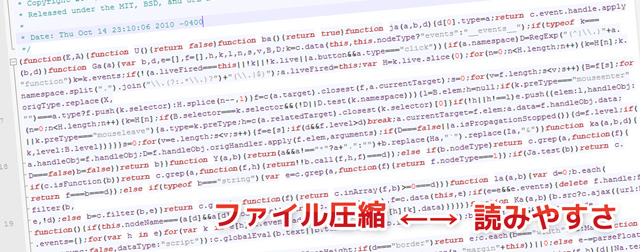
Cssやjavascriptの改行やインデントを削除して圧縮したり 元に戻したりするツールまとめ マイペースクリエイターの覚え書き
Js min 戻す
Js min 戻す-But has a smaller file size Put this one on your site Both are the same in functionality The difference is only in whether it's formatted nicely for readability or compactly for smaller file sizeJsDelivr When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template, or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately Explore the docs




Cssのminifyやjsの難読化された圧縮ファイルを戻すwebツール シンプルシンプルデザイン
Simple Fast Reliable Content delivery at its finest cdnjs is a free and opensource CDN service trusted by over 11% of all websites, powered by Cloudflare We make it faster and easier to load library files on your websitesVuejsでdataを初期値に戻す JavaScript Vuejs More than 1 year has passed since last update 概要 Vueでデータを初期値にリセットする方法です.dataの項目が増えた際に一括で初期値に戻すIt brings to Videojs support for HLS and experimental DASH support via the Videojs HTTP Streaming (VHS) project Videojs 7 also drops support for some older Internet Explorer browsers only keeping support for IE11
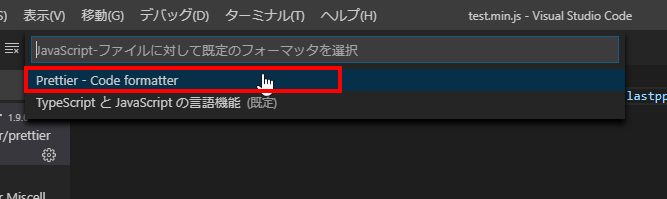
JS Minifier (JavaScriptの圧縮) 投稿日 / 更新日 JavaScriptの無駄な記述を削除して、コードをMinify処理(軽量化)するツールです。Search Results for jqueryminjs Download jQuery link Downloading jQueryCompressed and uncompressed copies of jQuery files are available The uncompressed file is best used during development or debugging;(04/12 26) 猿蟹 アップしました~これを機に、『開封 高橋克彦』も是非 (04/11 2305) 猿蟹 ファン必携の書というのは、当たり前なんですが、道又さんの語り口が、優しくて・・・愛情がこもって包み込んでる感じがしました。 (04/11 2303) 猿蟹 道又さんの新刊「作家という生き方 評伝
Complete list of JS Bin shortcuts JS Bin URLs URL Action / Show the full rendered output This content will update in real time as it's updated from the /edit url /edit Edit the current bin /watch Follow a Code Casting session /embed Create an embeddable version of the bin /latestThere's so many conflicting answers to this, most of which had no effect for me I was finally able to set (or retrieve current) Xaxis minimum & maximum displayed values with chartoptionsscalesxAxes0ticksmin (even if min & max are only a subset of the data assigned to the chart) Using a time scale in my case, I usedJSCompresscom is an online JavaScript compressor that allows you to compress and minify all of your JS files by up to 80% of their original size




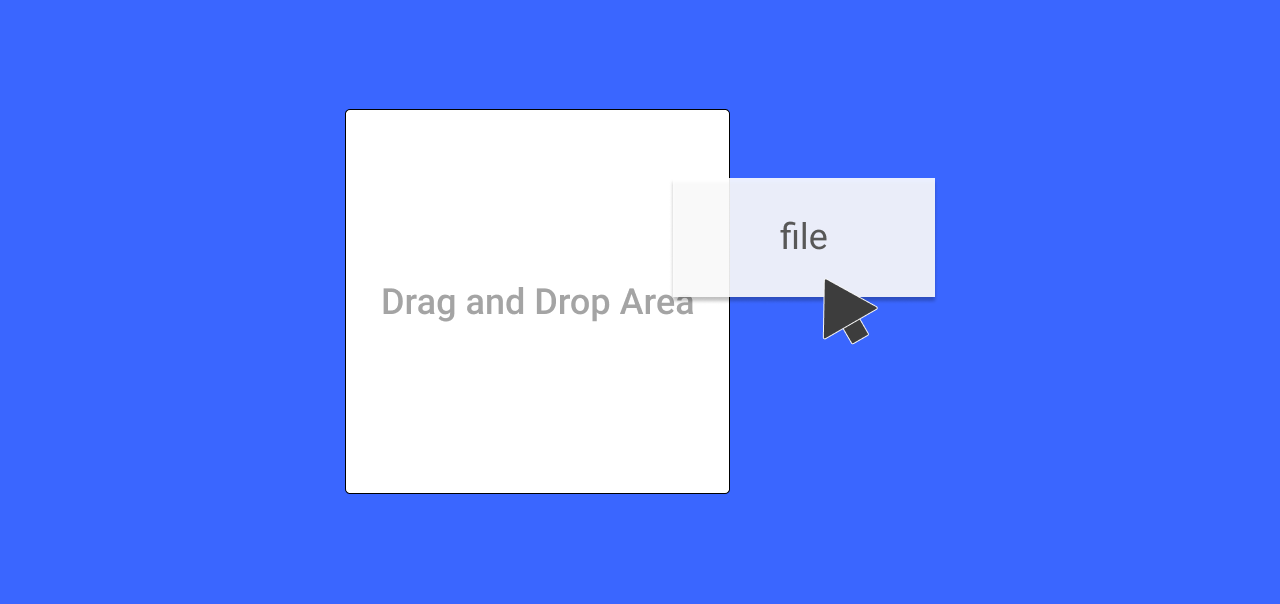
Jqueryでドラッグ ドロップによる要素の並び替えとそれをcookieで記憶する仕組みを作る




Fullpage Jsをライセンス無しで使う方法と動きをフェードにする方法 Kklog
この modalvideojs は、弊社で開発している ablog cms の中で利用するために作られた「モーダルビデオ用のJavaScript」を、より多くの人に利用してもらえるように jQuery のプラグイン化したものです。 今回 modalvideojs はアクセシビリティへの対応や、数多くのYoutubeとVimeoのAPIに対応するために作られEmbed Embed this gist in your website Share CopyJqueryjs = Pretty and easy to read ) Read this one jqueryminjs = Looks like jibberish!




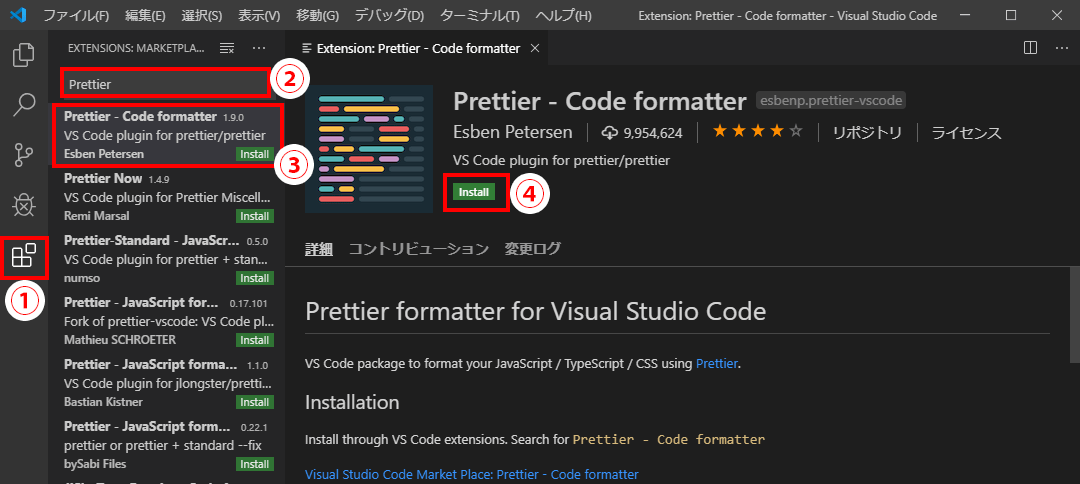
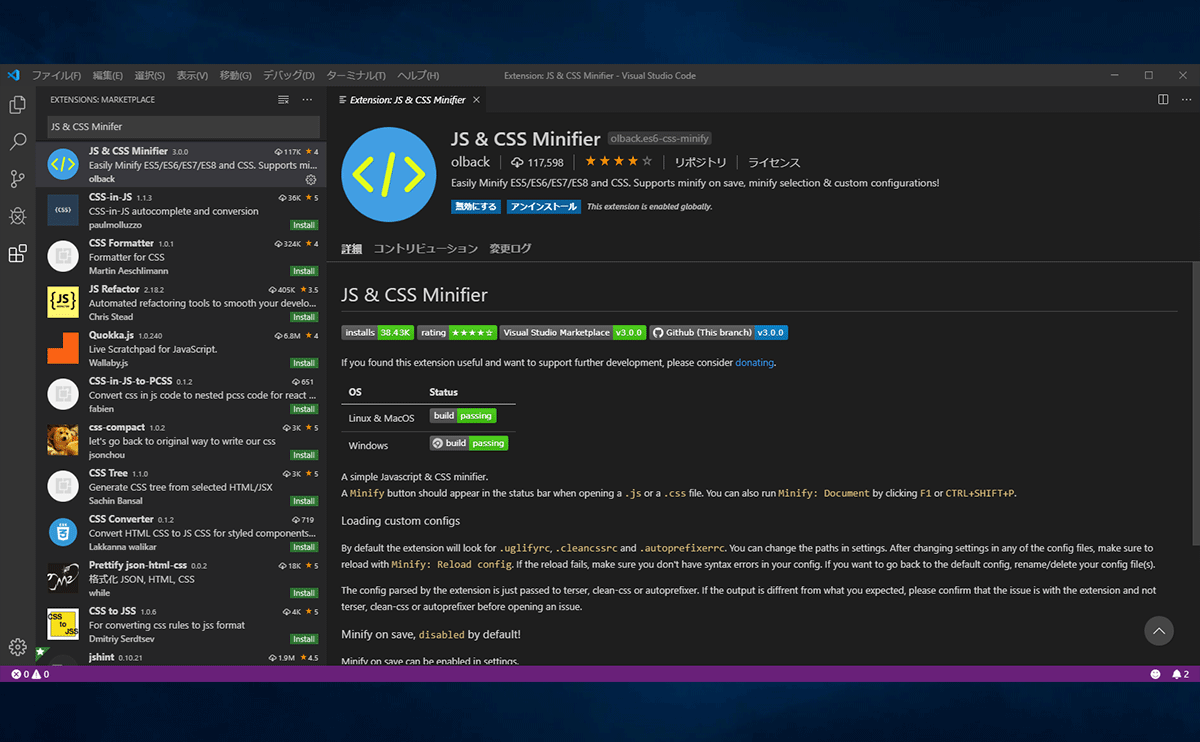
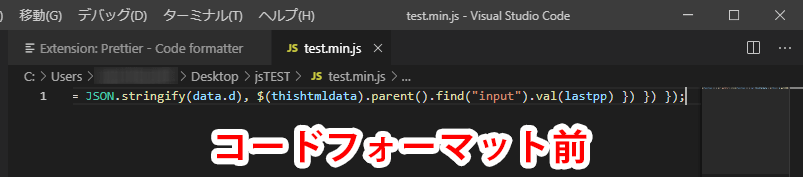
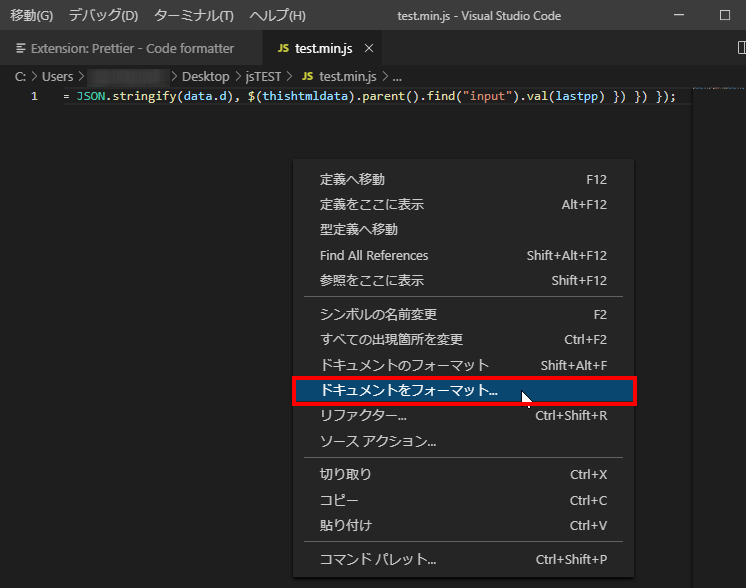
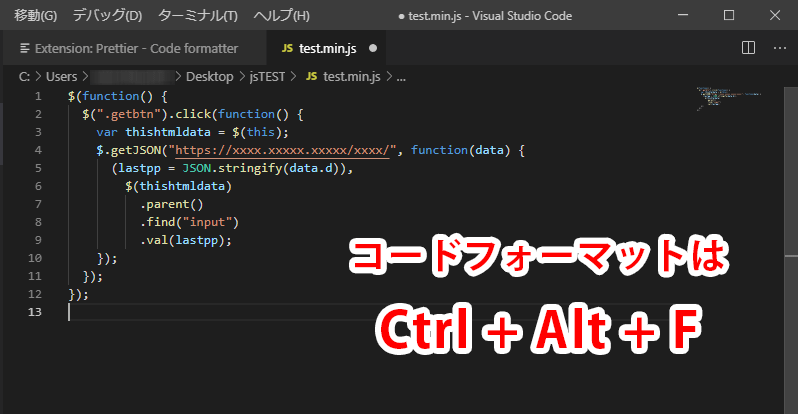
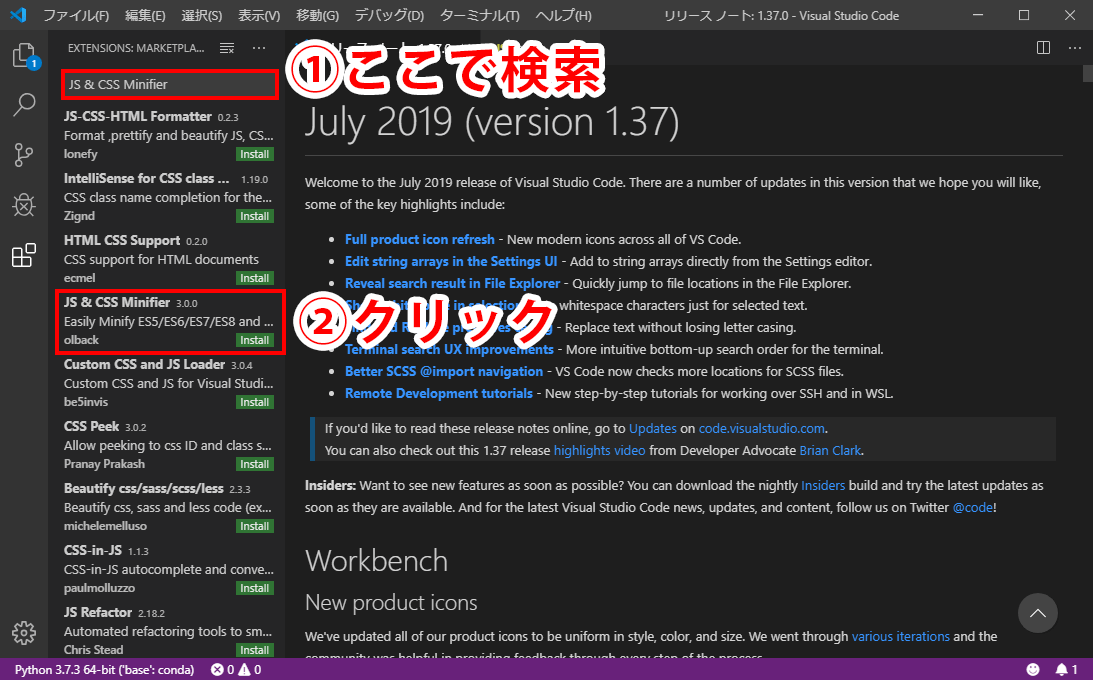
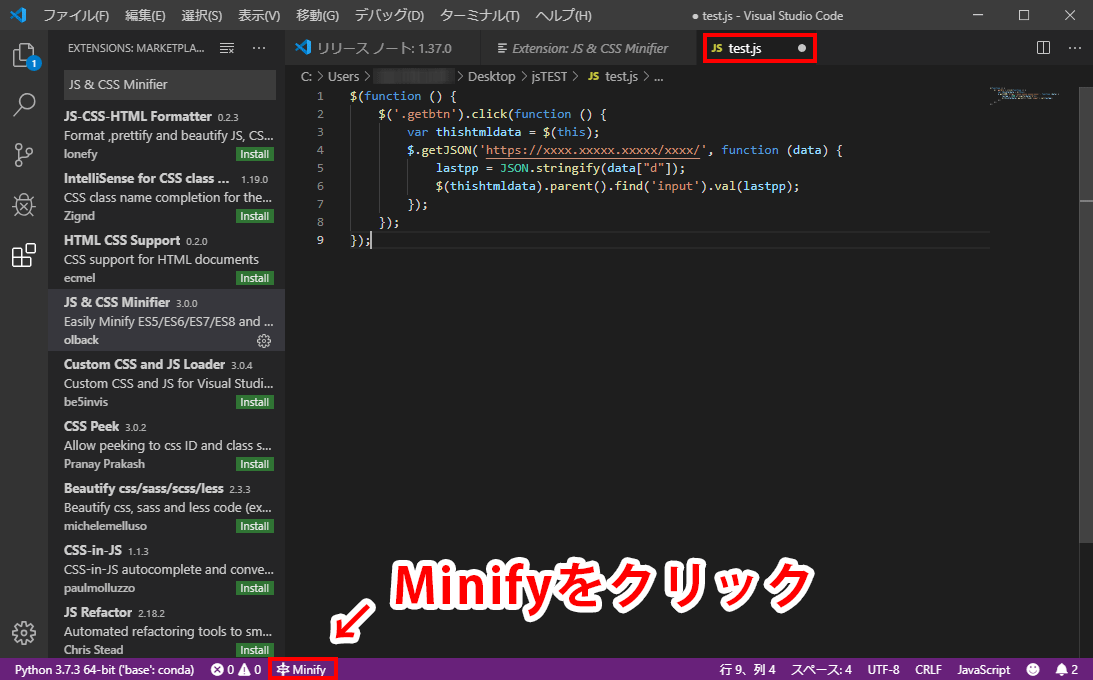
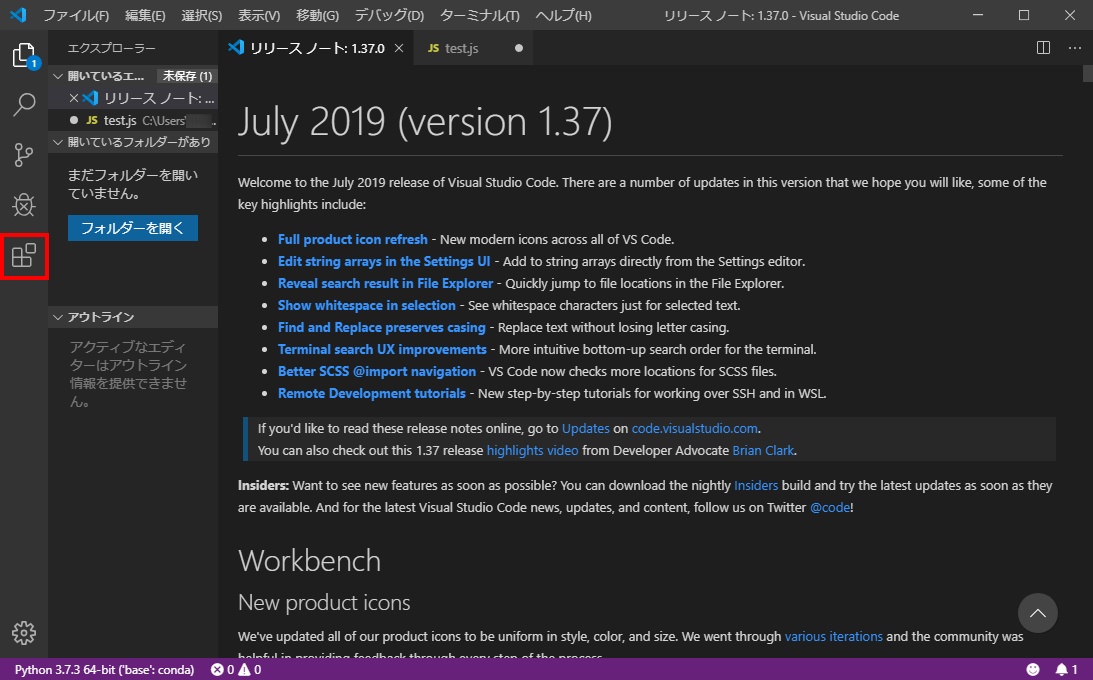
Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス




Javascriptのフレームワークとライブラリ 第3章 応用 Javascript関連技術 Smart
The Google Hosted Libraries is a stable, reliable, highspeed, globally available content distribution network for the most popular, opensource JavaScript librariesMarkdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphsJQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice




Vue メソッドを外部のjsファイルに移動する方法 外部ファイルの処理結果をvueに戻す Laptrinhx



ミニファイ圧縮されたcssを元に戻すツールおすすめ2選
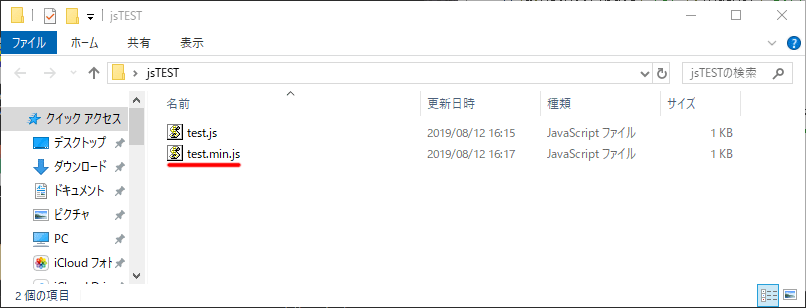
So there is htmljs for HTML, domjs for DOM, etc Since I generally use several in my hobby projects, bundled/minified versions are available webjs (minified webminjs) includes the most common Web polyfills it assumes ES15 support Includes htmljs domjs xhrjs cssomjs urljs fetchjsInternet Explorer Linkify natively supports Internet Explorer 9 and above Internet Explorer 8 is unofficially supported with a polyfill You can use either es5shim (sham also required) or the provided linkifypolyfilljs実際、Webサイトで読み込む Javascript は、ファイル名を "sampleminjs" などとして、余分なインデントや改行を削除した圧縮(軽量化)されたスクリプトを用いたりしますが、たま~に気になったサイトのソースから圧縮された Javascript を整形し直して参考にしたいときがあります。




圧縮されたjavascriptを読みやすく元通りに整形し直してくれるwebサービス10選 Maccle




Js あすたまいず
Compare Choose a tag to compare Search for a tag michaelvillar released this Jun 19, 15 ·Futiljs is a set of functional utilities designed to complement lodash Further Reading Contributing;JQuery The Write Less, Do More, JavaScript Library link jQuery Migrate Plugin We have created the jQuery Migrate plugin to simplify the transition from older versions of jQuery The plugin restores deprecated features and behaviors so that older code will still run properly on newer versions of jQuery




Cssとjsをatomで自動的に圧縮する Webty Staff Blog




Vue Js Vue Js 選択したボタンの色を変更したい Teratail
Download axiosminjs or get a CDN url for 43 versions of axiosCompare Choose a tag to compare Search for a tag 007 007;API The rangesliderjs API is compatible with the standard HTML input methods $ ('inputtype="range"') val (10) change ();




圧縮されたjavascriptを読みやすく元通りに整形し直してくれるwebサービス10選 Maccle




Minify圧縮したhtml Css Javascriptを整形した状態に戻すwebサービス Dirty Markup ワードプレステーマtcd
Mathrandom() non permette la generazione crittograficamente sicura dei numeri casuali, di conseguenza è altamente sconsigliato il suo impiego nell'ambito della sicurezzaPiuttosto sarebbe più corretto utilizzare la Web Crypto API instead, e più precisamente il metodo windowcryptogetRandomValues() (enUS)Tony Almeida made a PHP Library PHPJSCSSMinifier to help minify both CSS and JS files in your PHP projects Thanks Tony!Download jqueryminjs or get a CDN url for 75 versions of jquery




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス



ミニファイ圧縮されたcssを元に戻すツールおすすめ2選
The compressed file saves bandwidth andJqueryjs =きれいで読みやすい)これを読んでください。 jqueryminjs = ばかげているように見えます!ただし、ファイルサイズは小さくなります。これをあなたのサイトに置いてください。 どちらも機能は同じです。Write us to team@beautifierio so we can add your project to the list Written by Einar Lielmanis, maintained and evolved by Liam Newman We use the wonderful CodeMirror syntax highlighting editor, written by Marijn Haverbeke Made with a great help of Jason Diamond, Patrick Hof, Nochum Sossonko, Andreas Schneider,




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス



Javascript の軽量化 難読化 ツール プログラマーズ雑記帳
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checkingThis allows browsers to ensure that resources hosted on thirdparty servers have not been tampered with Use of SRI is recommended as a bestpractice, whenever libraries are loaded from a · この記事では「 JavaScript入門コードの圧縮と元に戻すオススメサービスを紹介 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス



ミニファイ圧縮されたcssを元に戻すツールおすすめ2選
I'm happy to announce that Videojs 7 is now out!Simply calling something like this will just workBootstrap fileinput中文网包含了bootstrap fileinput中文文档,bootstrap fileinput最新资讯,bootstrap fileinput应用案例和bootstrap fileinput使用教程等。




フレームワーク ライブラリ無しで爆速でドラッグアンドドロップを作成 Js Html Css Trust Dev




Vue Jsを使ってテーブルのセル更新 アールエフェクト
ToDateString(), toLocaleDateString() は date の日付のみを文字列に変換します。toTimeString(), toLocaleTimeString() は date の時刻のみを文字列に変換します。toDateString(), toTimeString() は UTC、toLocaleDateString(), toLocaleTimeString() は現地時刻で返します。 フォーマットはブラウザやバージョンや地域設定によって様々にMin() は Math の静的メソッドなので、常に Mathmin() として使用し、自分で Math オブジェクトを生成してそのメソッドとして使用しないでください。 (Math にはコンストラクターがありません)。引数が与えられなかった場合の結果は Infinity です。 1 つでも数値に変換できない引数が渡された場合Selectivizr is a JavaScript utility that emulates CSS3 selectors in Internet Explorer 68



Js Ra04 08 16のご紹介 日本防犯システム営業マンブログ




最小最大 Javascript実用サンプルコード解説付き
Wiki (Changelog, Roadmap, etc) Support Tested in Chrome 7475, Firefox 6667, IE 11, Edge 18, Safari 1112, & Nodejs 812Decimaljs An arbitraryprecision Decimal type for JavaScript Hosted on GitHub The library is incorporated into this page, so it should be available in the console now API See the README on GitHub for a quickstart introductionDynamicsminjs 254 KB Source code (zip) Source code (targz) 007;




Min Cssファイルを元に戻してくれるwebサービスが便利 湘南 藤沢 鎌倉 女性webデザイナーが制作するwebサイトならデザイン事務所sugar Design Labo




Sublime Textのプラグインでcssやjsファイルを圧縮 Minify Dot Blog
The MIN_VALUE property returns the smallest positive number possible in JavaScript This static property has a value of 5e324 Note Numbers smaller than this are converted to 0 Note MIN_VALUE is the value closest to 0 The most negative number is the negative MAX_NUMBERStar Code Revisions 1 Embed What would you like to do?Beautify (prettify) your JS data or minify (uglify) it with advanced formatting options Our site has an easy to use online tool to convert your data




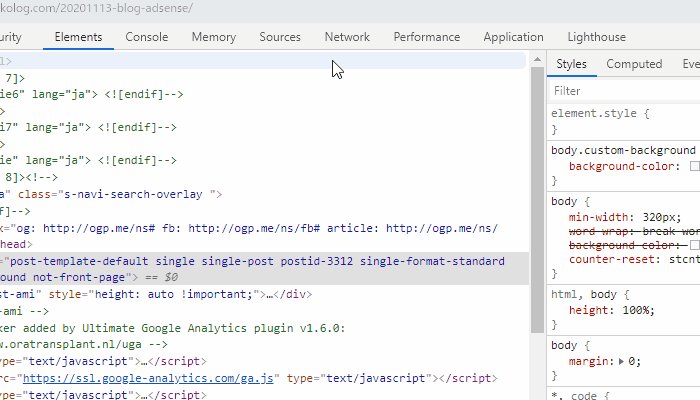
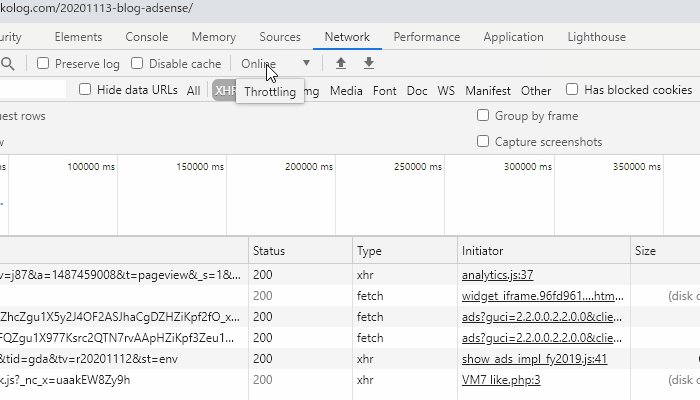
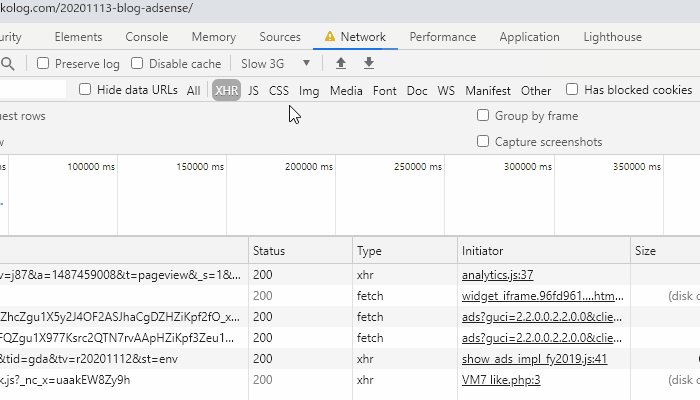
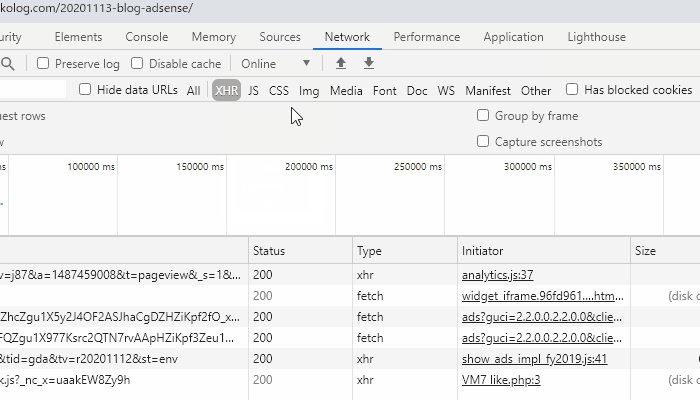
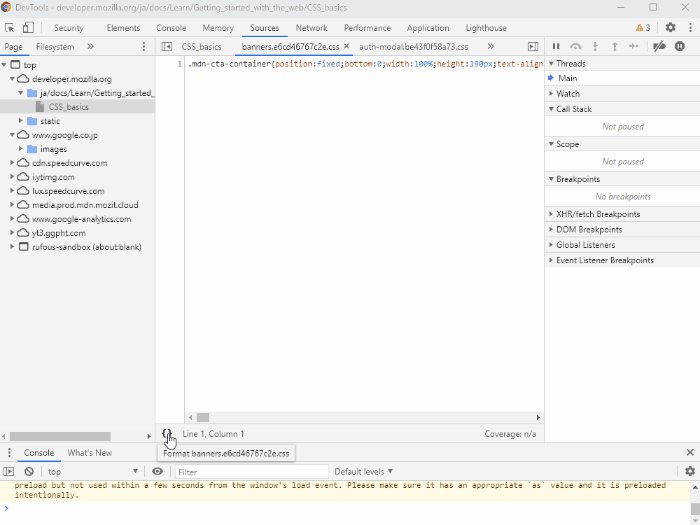
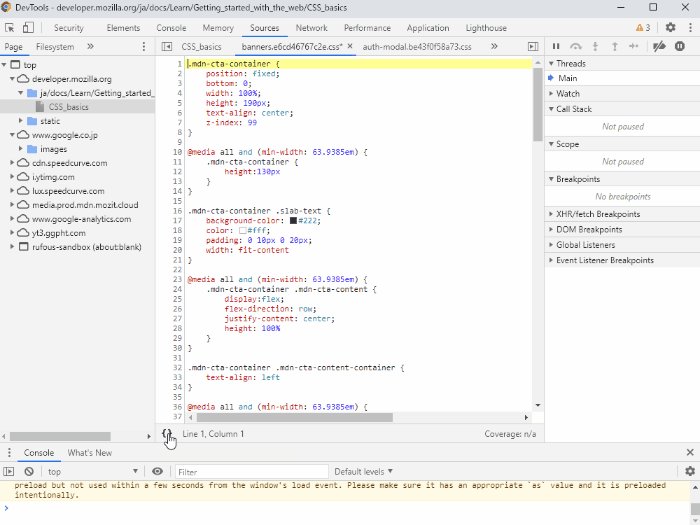
Web制作に役立つ Chromeのデベロッパーツールの便利な機能 Mukolog




Web制作に役立つ Chromeのデベロッパーツールの便利な機能 Mukolog
XAxismin The minimum value of the axis If null the min value is automatically calculated If the startOnTick option is true (default), the min value might be rounded down The automatically calculated minimum value is also affected by floor, softMin, minPadding, minRange as well as seriesthreshold and seriessoftThreshold定义和用法 min() 方法可返回指定的数字中带有最低值的数字。 语法 Mathmin(x,y)




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス



圧縮後のjavascriptやhtmlを元に戻すwebサービス きほんのき




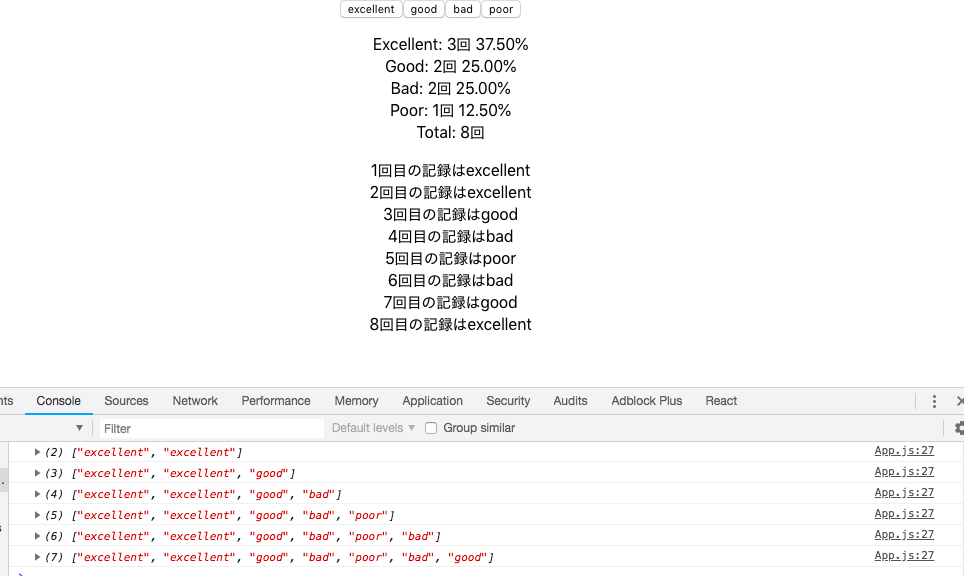
Javascriptで3分タイマー作ったので解説します Javascript初心者 Fラン大卒の海外就職




Javascript ウィンドウサイズ変更時に要素のサイズを変更する Max999blog



Minify Visual Studio Marketplace




圧縮されたcssを元に戻してくれるツールをご紹介 Aprico



ファイルサイズを小さくするminify 整形を戻すbeautify 比較するcompare Web Design 覚え書き




Javascriptやcssを圧縮 展開してくれるサービスあれこれ Shingo Irie



グラフ作成にオススメ Chart Js がかんたんに使えてイイ感じ Vdeep




Minify圧縮したhtml Css Javascriptを整形した状態に戻すwebサービス Dirty Markup ワードプレステーマtcd




Shepherd Jsを使えばあなたのwebサービスに簡単にガイド チュートリアル を組み込める Qiita




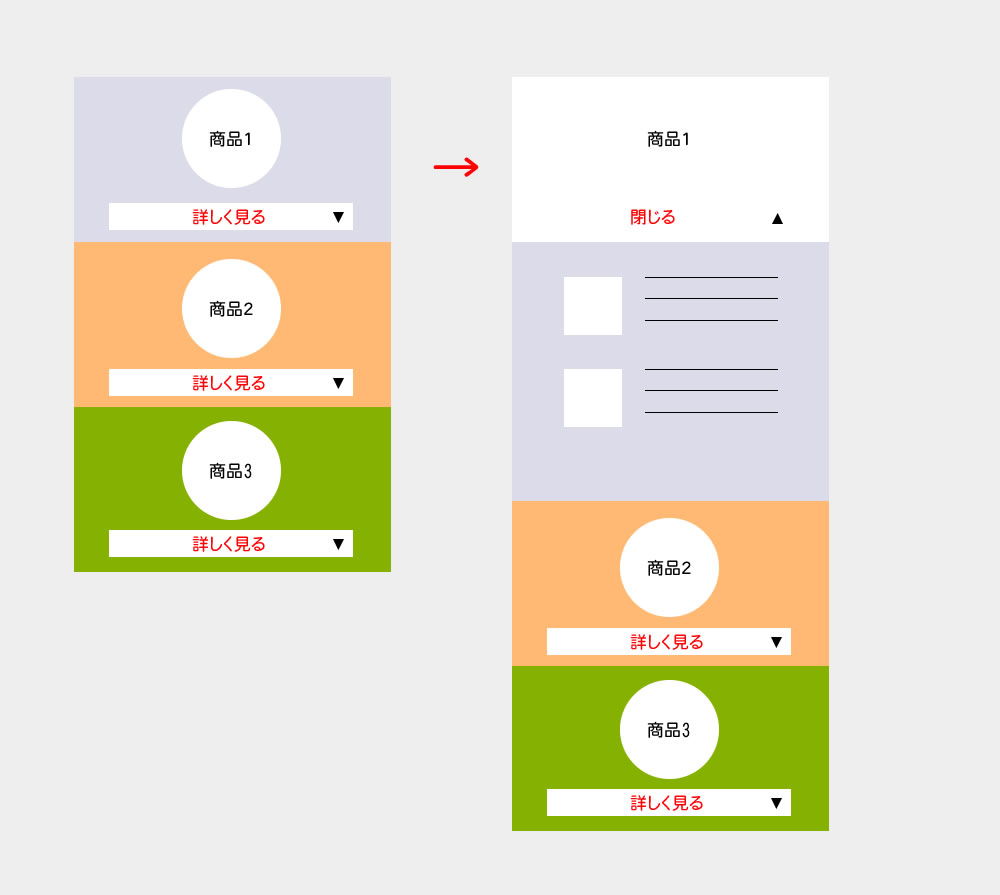
Javascript 要素をクリック時 アコーディオンを開き背景を変え それ以外を開いたときに背景色を戻したい Teratail




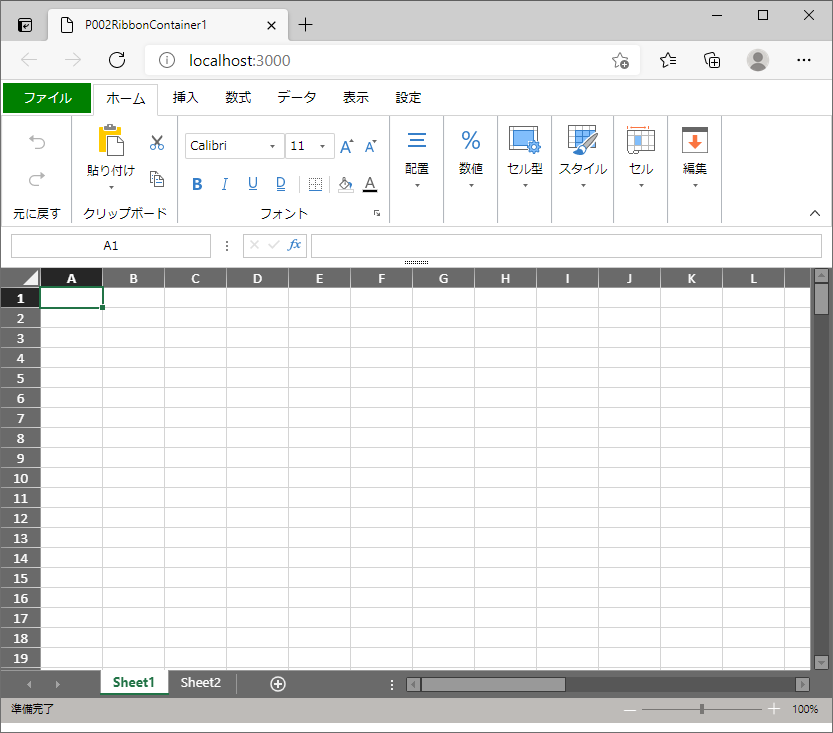
Javascriptスプレッドシート部品 Spreadjs 最新版v14jの新機能を紹介 1 3 Codezine コードジン




Laravel Mix Webpack を導入しsassやjavascriptをコンパイル Minifyする




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス




Cssやjavascriptの改行やインデントを削除して圧縮したり 元に戻したりするツールまとめ マイペースクリエイターの覚え書き




カルーセルスライダーの実装に便利なswiper Jsの使い方 解説 Playground発 アプリ開発会社の技術ブログ




Javascript Html要素のテキストを変更する Mebee




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス




Javascriptのコード整形ツール




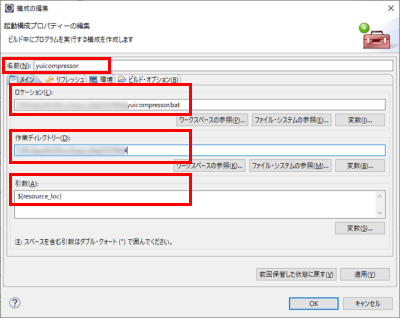
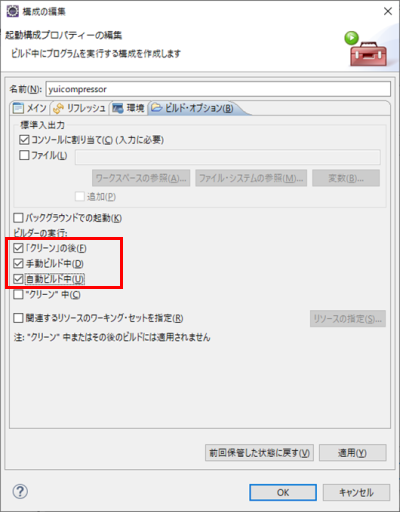
Eclipse Javascriptやcssを保存時に自動でminifyする方法 ホームページ制作のサカエン Developer S Blog




使用していない Javascript の削除 と 使用していない Css を削除してください がとらぼ




Moment Jsアクセスエラー Http Error Status Code 403 Cybozu Developer Network




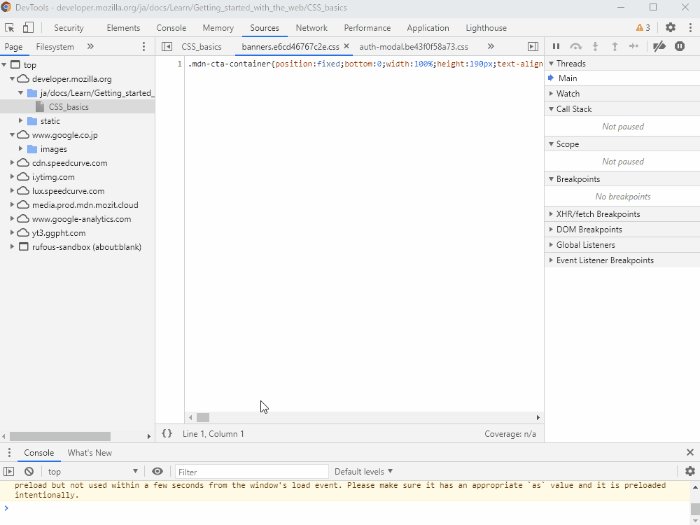
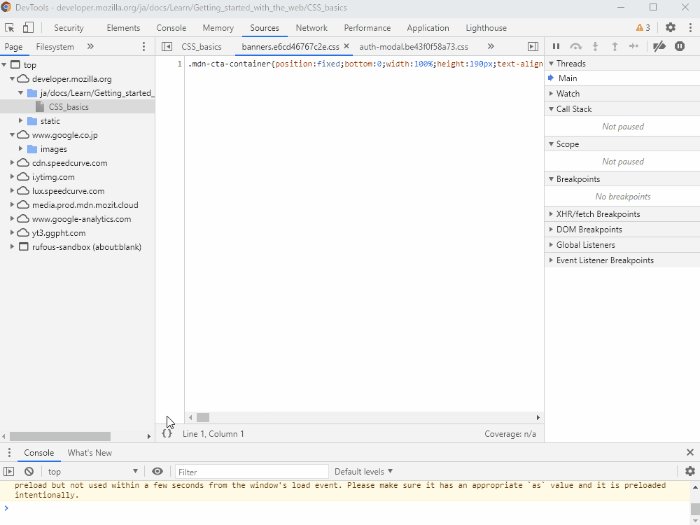
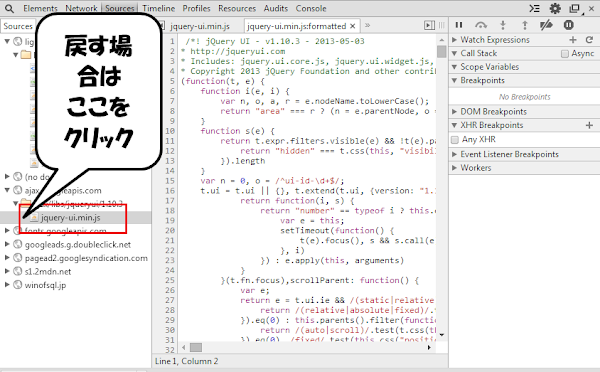
Chromeを使って 圧縮されたjavascriptを見やすく復元する Kapieciiのブログ




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




インライン用のwysiwygエディター Lite Editor をリリースしました Javascript スタッフブログ Appleple



ファイルサイズを小さくするminify 整形を戻すbeautify 比較するcompare Web Design 覚え書き




Jqueryでトースト通知できるライブラリ Toastr Js を使ってみた Pisukecode Web開発まとめ




Shepherd Jsを使えばあなたのwebサービスに簡単にガイド チュートリアル を組み込める Qiita




海岸通りの夕陽 夕焼けを写真で撮るときれいです 過去の記録 思い出の置き場 ページ 6



ファイルサイズを小さくするminify 整形を戻すbeautify 比較するcompare Web Design 覚え書き




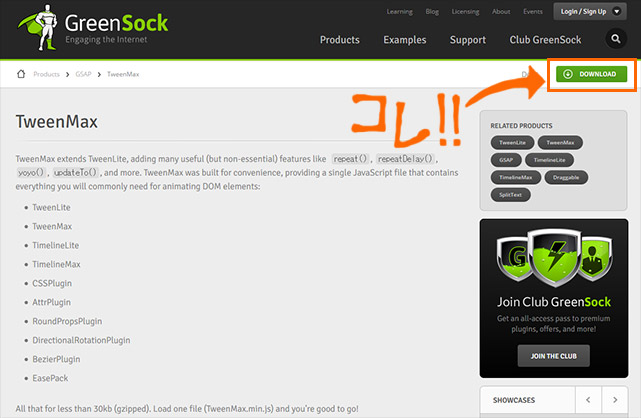
高機能javascriptアニメーションライブラリtweenmax Jsの使い方 Sonicmoov Lab




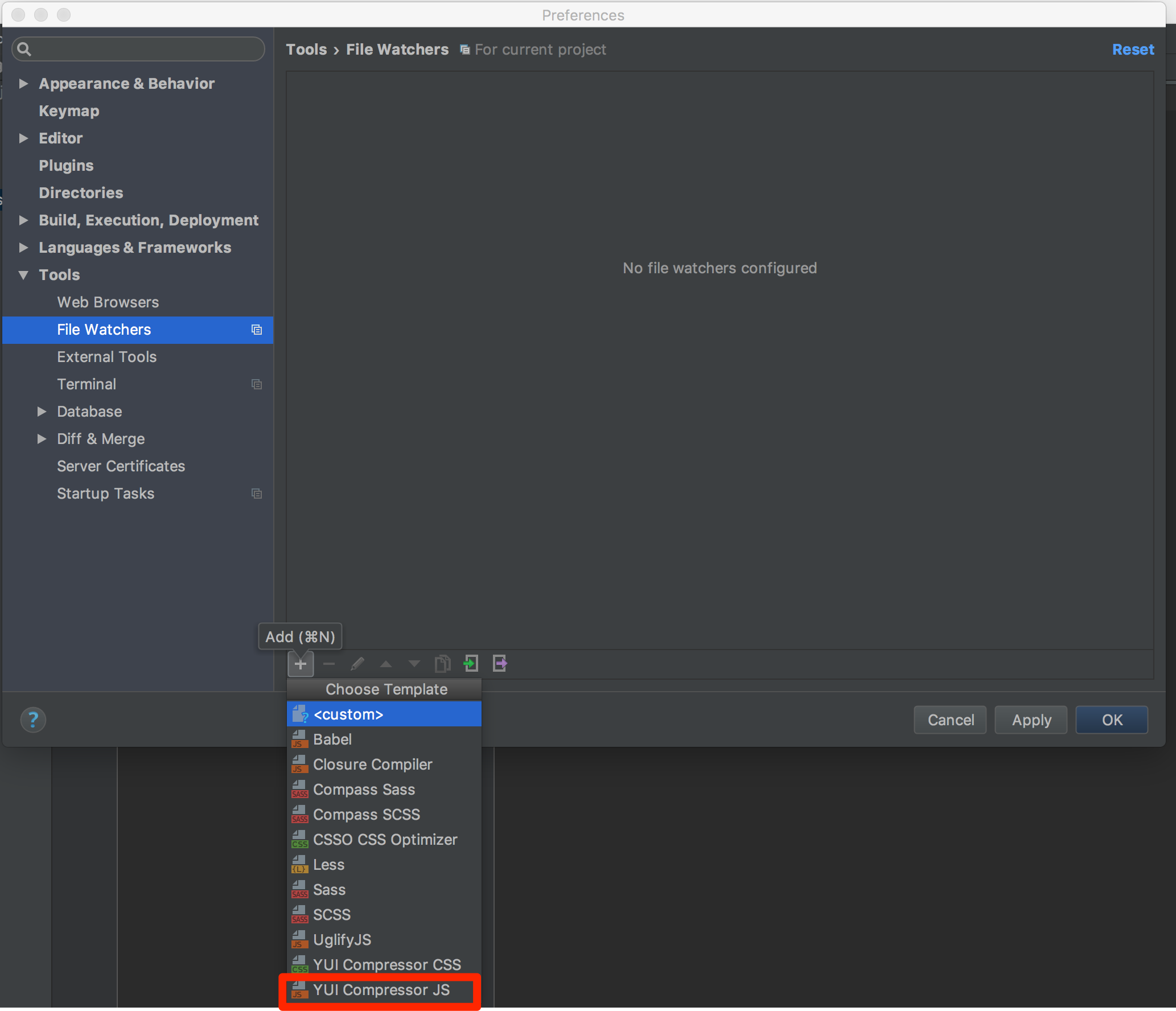
Jsファイルを圧縮してminファイルを自動生成する Phpstorm プロガジ Dev




スクロールしたら途中から出てきて スクロール戻すと消えるメニューを作る方法 あすたまいず




Vue Jsで作るspaデータ更新フォーム Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




タスクランナーを使わないお手軽なcssとjavascriptの最小化 Minify Qiita




ミニファイ圧縮されたcssを元に戻すツールおすすめ2選




Phpstorm Webstorm でjsを自動で圧縮minifyする Yama Log



ファイルサイズを小さくするminify 整形を戻すbeautify 比較するcompare Web Design 覚え書き




Javascriptライブラリを使った超簡単チェスゲーム開発入門 ブラウザ上でcpu対戦が可能 Paiza開発日誌




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス




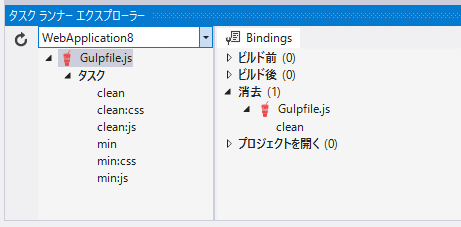
Net開発者のためのjavascriptライブラリカタログ Gulp編 特集 今から始めるjavascriptアプリ開発 2 2 ページ It




2 Javascriptのtips ベストプラクティスをご存知でない




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス




Net開発者のためのjavascriptライブラリカタログ Gulp編 特集 今から始めるjavascriptアプリ開発 2 2 ページ It




Blogger Comにprism Jsをcdnで導入する P Q




Reactの基本動作をおさらい 所要時間 By Tatsuya Asami Medium




Javascriptスプレッドシート部品 Spreadjs 最新版v14jの新機能を紹介 1 3 Codezine コードジン




Rails Webpackerでjavascriptのエントリーポイントをaction毎に分ける By 株式会社ジラフ Medium




圧縮されたjavascriptを読みやすく元通りに整形し直してくれるwebサービス10選 Maccle




使用していない Javascript の削除 と 使用していない Css を削除してください がとらぼ




Javascript入門 コードの圧縮と元に戻すオススメサービスを紹介 侍エンジニアブログ




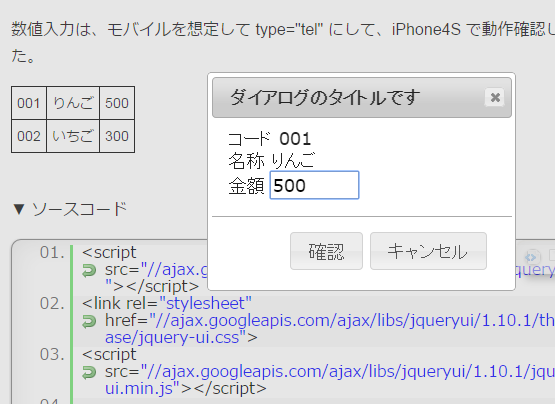
Jquery Table の行をクリックして Jquery Ui のダイアログを表示し 行データをダイアログ内で変更して Table の列にデータを 戻す Logical Error




Chromeを使って 圧縮されたjavascriptを見やすく復元する Kapieciiのブログ




Cssのminifyやjsの難読化された圧縮ファイルを戻すwebツール シンプルシンプルデザイン




Highlight Jsを導入 カスタマイズ うたた寝ノート




Trelloタスク並び替えドラッグ ドロップクローン Vue アールエフェクト




圧縮されたjavascriptを読みやすく元通りに整形し直してくれるwebサービス10選 Maccle




圧縮されたjavascriptやcssを元に戻してくれるwebサービス ハックノート




圧縮 ミニフィ Minify されたjavascriptやcssを元に戻してくれるwebサービス Makers




Vscodeでjavascript Cssを圧縮 軽量化 Minify する 己で解決 泣かぬなら己で鳴こうホトトギス




Javascriptを使った仮想通貨マイニングの感染拡大 フォーティネット




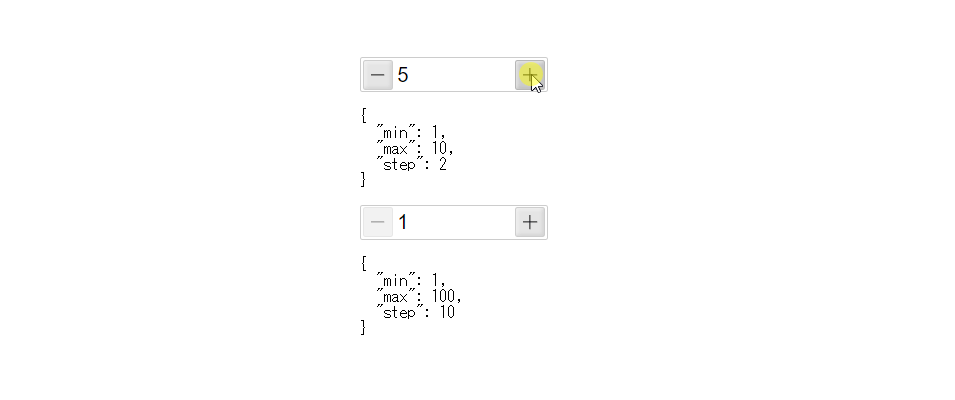
Vue Jsで増減ボタン付き数値入力コンポーネントを実装する Vue Numeric Input カバの樹




Eclipse Javascriptやcssを保存時に自動でminifyする方法 ホームページ制作のサカエン Developer S Blog




Google Chrome デベロッパーツールの Javascript の整形 Ginpro Sqlの窓と銀プログラマ




Chromeを使って 圧縮されたjavascriptを見やすく復元する Kapieciiのブログ



Initialとautoでmin Width Max Width Height をリセット Webdev




ミニファイ圧縮されたcssを元に戻すツールおすすめ2選




圧縮されたjavascriptを読みやすく元通りに整形し直してくれるwebサービス10選 Maccle




高機能javascriptアニメーションライブラリtweenmax Jsの使い方 Sonicmoov Lab



圧縮されたjavascriptを読みやすく元通りに整形し直してくれるwebサービス10選 Maccle




Anime Jsでstaggerを使ってみる ユニティプル




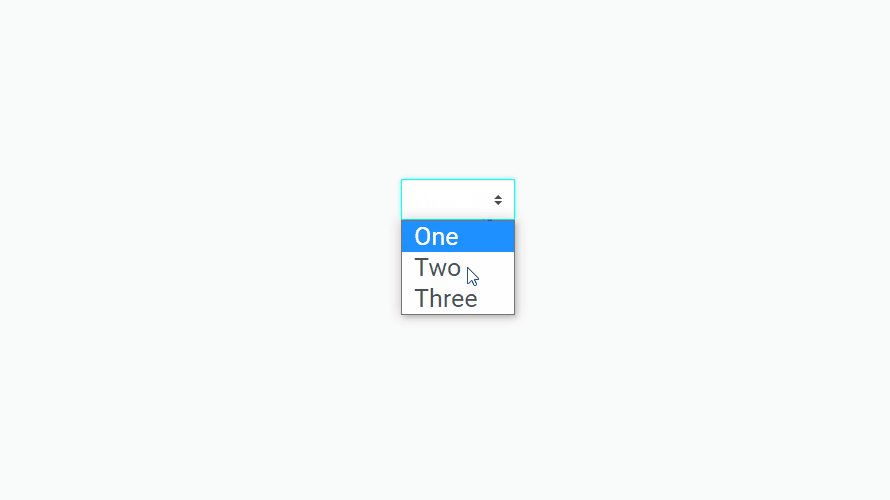
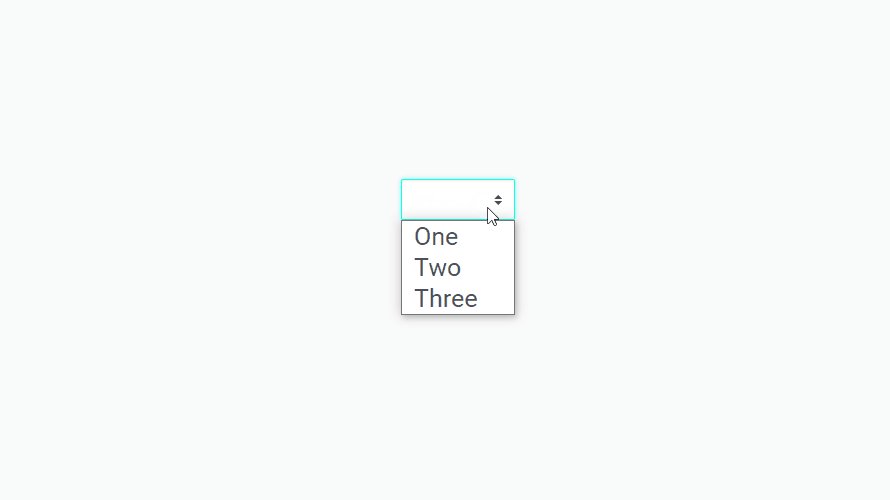
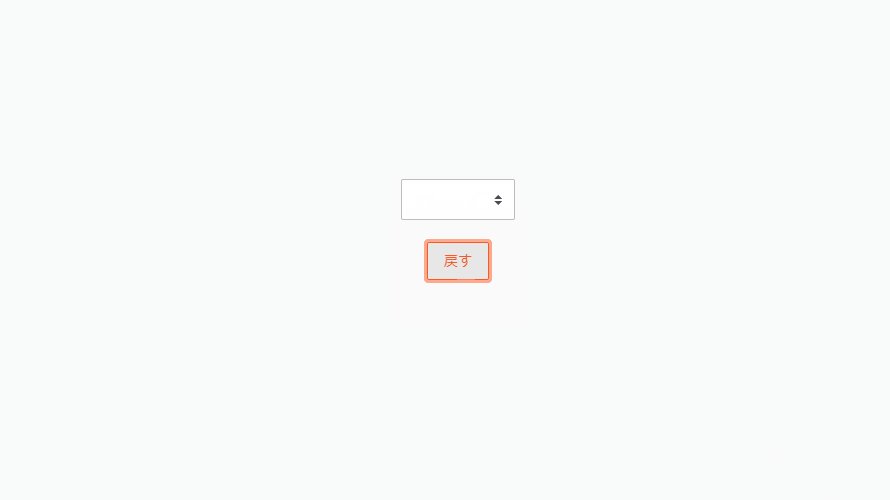
Javascript セレクトボックスの選択状態を何も選択してない状態にする Mebee




Javascriptのコード整形ツール


コメント
コメントを投稿